PhotoshoopでFont Awesomeのアイコンを利用する方法を紹介します。
定番のFont Awesome PSプラグインがPhotoshop CC 2015では使えなくなり、またFont Awesome公式のチートシートからコピペする方法は手間がかかって煩わしいと感じたので、PNGデータを使う方法とSVGを使う方法を探しました。どうぞ参考にしてみてください。
- PNG編
- SVG編
- それ以外の方法と不採用理由
- 参考サイト
1.PNG編
WEBのデザインカンプ作りなどの場合にはこちらがおすすめです。PNGデータなら普通にサムネイル画像を一覧表示して探すことやファイル名検索もでき、Photoshopへの配置もドラッグアンドドロップでよく、とても簡単です。
Font AwesomeのアイコンをPNGファイルでダウンロードできるサイトはいくつかありますが、「一括ですべてのアイコンをダウンロードできる」「最新版のFont Awesomeのアイコンに対応している」の両方を満たしているところではIcoMoonのみが一番使いやすかったです。
PNGファイルのダウンロード
(1) IcoMoon Appへアクセスします。IcoMoonはFont Awesome以外の様々なアイコン集を扱っているのですが、今回はFont Awesomeのみをライブラリに追加して利用します。左上メニュー「Icon Liblary」をクリックします。

(2) Font Awesomeを追加します。

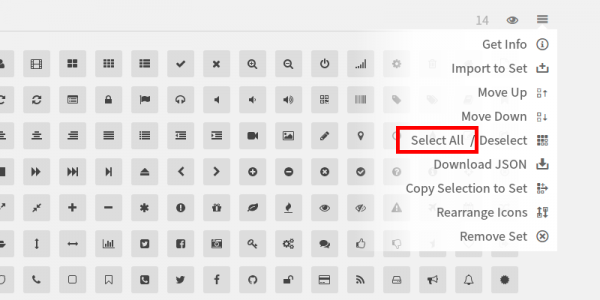
(3) 追加されたFont Awesomeのアイコンをすべて選択します。

(4) 画面下メニュー「Generate SVG, PNG, PDF」をクリックします。

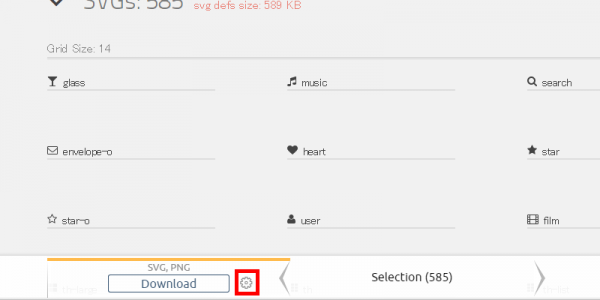
(5) ダウンロードボタン右の歯車マークをクリックし、設定画面を開きます。

(6) 設定画面に入り、「Override Size」にチェックを入れ、サイズを指定します。 (Web用であれば512px程度でOKかと)

(7) ダウンロードボタンよりダウンロードします。

Photoshopでの利用
ダウンロードしたzipファイルを解凍し、PNGフォルダ内のアイコンをPhotoshopにドラッグ&ドロップすればOKです。
アイコンの色を変えたい場合には、レイヤー効果のカラーオーバーレイを利用します。
利点
- お手軽
- PNGなのでサムネイル画像を確認しやすい
- Photoshop・Illustoratorに関わらず、WordやPowerpointなど、どんなソフトでも利用できる
欠点
- ビットマップ画像なのでアイコンの一部に色を付けたり、パスを修正してアイコンの形を変えることができない
2.SVG編
Photoshop CC 2015ではExtensionが廃止になり、「Font Awesome PS」プラグインが使えなくなりました。新たにはじまったAdobe Add-onサービスでもどこかのタイミングで同様のプラグインが出てくるかとも思いますが、とりあえず現状では利用できません。
ですので、面倒なのですがIllustoratorでSVGファイルを開いてコピペする方法を使います。一手間なのですが、公式チートシートからアイコンをコピペするよりは手軽だと思います。
(1) IcoMoonでFont AwesomeのSVGファイルをダウンロードします。(PNG編参照)
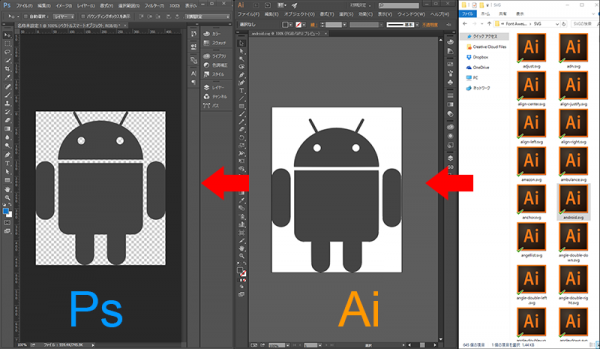
(2) SVGフォルダ内のファイルをIllustoratorにドラッグ&ドロップします。
(3) 表示されたアイコンをPhotoshopにコピペします。

利点
- なんといってもベクトルデータ!
欠点
- Illustorator経由で手間がかかる
- アイコンの一覧性があまりよくないので、アイコン探しはPNGデータや公式WEBサイトで行い、名前をピンポイントで検索し利用する必要がある
3.それ以外の方法と不採用理由
公式チートシートからのコピペ
公式チートシートからのコピペは慣れれば大したことないのですが、作業が少しめんどくさいと感じました。ただ、常に最新のリストという保証があるので、ベクトルデータがほしい場合にはこれを使うのもありです。
Font Awesome PSプラグイン
Photoshop CC 2015に未対応です。Adobe Add-on対応版がでたら第一候補となりそうです。
flaticonからダウンロード
「fontawesome png」で検索すると一番に出てくるサイトですが、アイコンセットがだいぶ古いです。
各種ジェネレーターサイト
フォントアイコンをPNGに変換するサービスはたくさんありますが、ほとんどが単一のアイコンのみを出力するように作られており、アイコンセットすべてを一括返還することはできないようでした。
各種ジェネレータープログラム
サーバーインストール系のジェネレーターツールですが、Pythonやnode.jsなどの必要環境がすでにある場合にはありかもしれません。動作に必須のモジュールなどもあり、少し敷居が高いと感じました。
4.参考サイト
以下、参考サイトです。