Google FontsやAdobe TypekitのWebフォントを利用すると、IEなどのブラウザはWebフォントのダウンロードが完了するまでは代替フォントでテキストを描画します。
その後Webフォントのダウンロードが完了した際にWebフォントを用いたテキストの再描画を行い表示を切り替えます。
このテキストが切り替わる瞬間に文字幅の変化によるコンテンツの移動やちらつきのような現象が発生します。
特にこのちらつき現象はWebフォント以外の原因で発生する描画のちらつきも含めてFlash Of Unstyled Text (FOUT)と呼ばれているようです。
今回はこのテキストの再描画を防ぐ方法を紹介します。CSSだけで設定できますのでとても簡単です。
- テキストの再描画について
- デモ
- コード
- 設置方法
- 参考サイト
1.テキストの再描画について
Google DevelopersのWebフォントの解説によると、フォントダウンロードが未完了の場合
- Safari: テキストの表示を保留する
- ChromeとFirefox: 3秒間までテキストの表示を保留する
- IE: 即座に代替フォントでテキストを表示し、ダウンロード完了後に再描画する
と解説されています。
参考サイト:「ウェブフォントの最適化」 – Google Developers –
つまり、欧文フォントであればフォントのダウンロードに3秒以上かかることはまずあり得ないので、IEとEdgeでのみ再描画が発生すると考えられます。
しかし、実際に試してみるとGoogle Fontsでは確かにIEとEdgeでのみテキストの再描画が行われるのですが、Adobe Typekitではすべてのブラウザでテキストの再描画が確認できます。
これはAdobe TypekitがCSS3で規定された@font-faceを普通に利用するのではなく、独自のJavascriptを経由してフォントをダウンロードする方式をとっているためだと思われます。

2.デモ
テキストを再描画させないため、CSSでWebフォントのダウンロードが済むまでページを非表示にし、Webフォントがダウンロードされてからページを表示することにします。
以下のリンクでデモを確認してください。どのような環境からでもテキストの再描画は発生していないかと思います。
動作確認用のデモページ (Google Fonts版)
動作確認用のデモページ (Adobe Typekit版)
3.設定方法
(1) webフォントの読み込み
まずはwebフォントを利用しているページを作成します。Adobe Typekitの場合には通常通りwebフォントを利用してください。Google Fontsの場合には通常の<link>タグを用いた方法ではなく、Javascriptのコードを用いた方法で設置を行います。
Google Fontsの場合
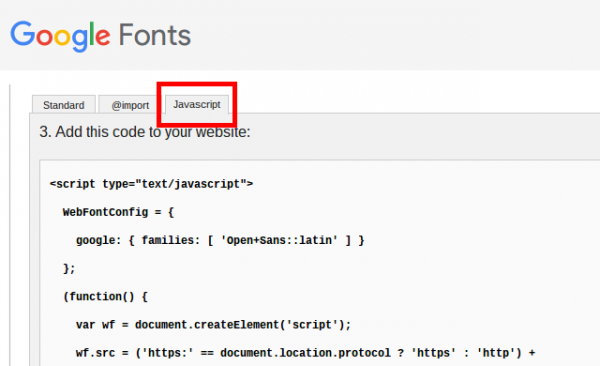
Google FontsのサイトからWebフォントを利用する際、<link>タグを使う一般的なコードではなくJavascriptを利用するコードをコピペし使用します。

例えば、Open Sansのフォントを読み込む場合には以下のようなコードをページの<head>タグ内に貼り付けます。
WebFontConfig = {google: {families: ['Open+Sans::latin']}};
(function() {
var wf = document.createElement('script');
wf.src = ('https:' == document.location.protocol ? 'https' : 'http') + '://ajax.googleapis.com/ajax/libs/webfont/1/webfont.js';
wf.type = 'text/javascript';
wf.async = 'true';
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(wf, s);
})();Adobe Typekitの場合
通常の方法でWebフォントを利用します。
(2) Webフォントの適用
Google Fonts、Adobe Typekitともに、通常通りfont-familyのプロパティを使い特定のタグにwebフォントを指定してください。
(3) cssの設定
これで、Google FontsもTypekitも「webfontloader.js」というJavascriptを利用したフォントダウンロード方式になりました。
webfontloader.jsはadobeとgoogleが共同で開発しているオープンソースのJavascriptですが、adobeはtypekitのJavascriptに標準で組み込んでおり、google FontsはJavascript方式の場合にのみ利用しています。
このJavascriptでは、フォントのダウンロードが完了するとhtmlタグにクラス名「.wf-active」を自動で挿入してくれます。このクラスを用いて、フォントのダウンロード完了時にページを表示させるようcssに記述します。
以下の記述をcssファイルに追記してください。
html {
visibility: hidden;
}
html.wf-active {
visibility: visible;
}これだけです!
これですべてのブラウザ環境でフォントの再描画が発生しなくなります。フォントの読み込みが完了するまでの間、ページが描画されなくなりますが、ファイルサイズの小さな欧文フォントの場合には、遅延を感じることはほとんどないかと思います。
こんな簡単な記述なのに効果テキメンですので、ぜひお試しください!