Blogger(ブロガー)にブログパーツを設置する方法を解説します。
Bloggerではブログパーツのことを「ガジェット」という呼び方をしていますが、呼び名は違っても「ブログパーツ.com」などで紹介されているブログパーツも、もちろん貼り付けることができます。
- ブログパーツのコードを入手する
- Bloggerの管理画面より、ガジェットを追加する
1.ブログパーツのコードを入手する
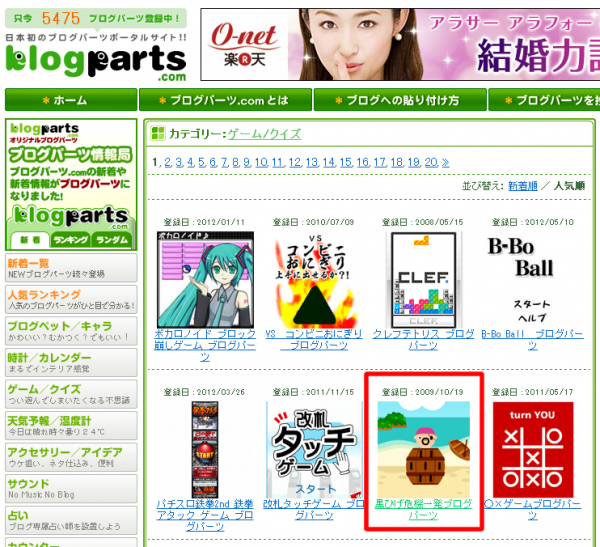
「ブログパーツ.com」などで設置したいブログパーツを探し、配布サイトでコードを入手します。今回は、「TAKARA TOMY」さんが配布している「黒ひげ危機一髪」のブログパーツを設置します。
 ①「ブログパーツ.com」で設置したいブログパーツを選ぶ。
①「ブログパーツ.com」で設置したいブログパーツを選ぶ。
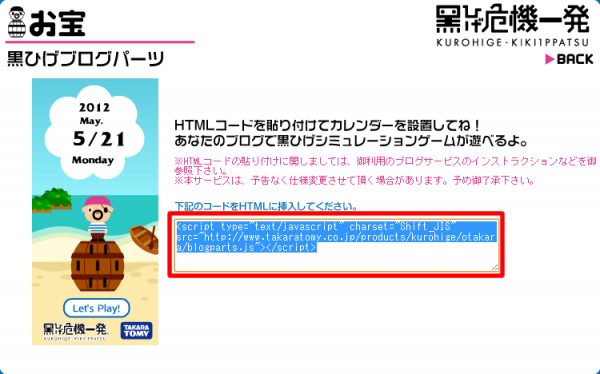
 ②配布サイトへ移動し、コードをコピーする。
②配布サイトへ移動し、コードをコピーする。
2.Bloggerの管理画面より、ガジェットを追加する
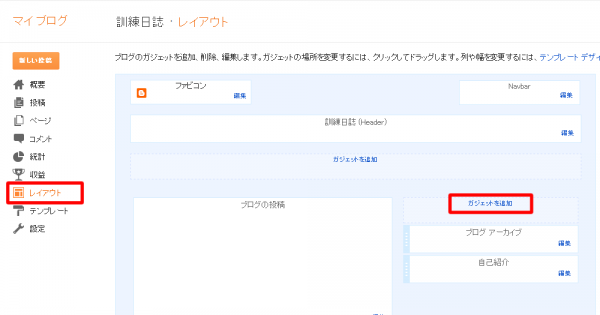
 ①Bloggerの管理画面の左メニューより、「レイアウト」を選択する。
①Bloggerの管理画面の左メニューより、「レイアウト」を選択する。
②レイアウトのサイドメニュー部分にある「ガジェットを追加」リンクをクリックする。
 ③「ガジェットを追加」ダイアログが表示されるので、ガジェット一覧から「HTML/JavaScript」をクリックする。
③「ガジェットを追加」ダイアログが表示されるので、ガジェット一覧から「HTML/JavaScript」をクリックする。
 ④「タイトル」欄にタイトルを記入し、「コンテンツ」欄には先ほどコピーしたブログパーツのコードを貼り付け、「保存」ボタンをクリックする。
④「タイトル」欄にタイトルを記入し、「コンテンツ」欄には先ほどコピーしたブログパーツのコードを貼り付け、「保存」ボタンをクリックする。
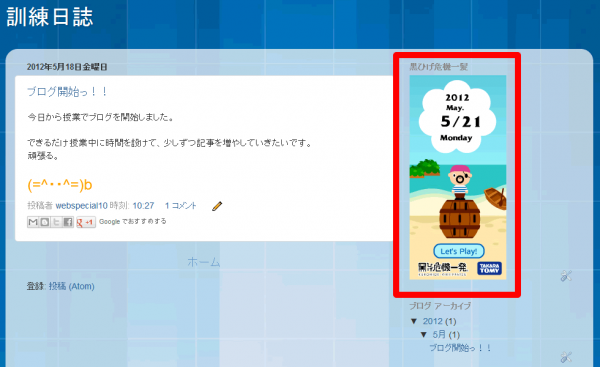
 ⑤完了。
⑤完了。

以前、アメブロをしていました。
最近、bloggerを始めたのですが、
どうやってブログパーツを張るんだろう??
ガジェットっていう限られたところからしか
サイドバーをあれんじできないの??
と悩んでいたのですが、
手順を読ませて頂き、悩みが解決しました。
ありがとうございました。